Menu com imagens e efeito hover
Procurando uma maneira de criar um menu com imagens individuais (um ícone para cada item da lista) com efeito hover, lembrei de um menu vertical que vi no blog Vagabundia que apresenta este bonito efeito. O que fiz foi estudar o código fonte, entender seu funcionamento e pedir ao JMiur (muito obrigada, de novo!) permissão para publicar este tutorial, que me foi solicitado tantas vezes.
Para que vocês entendem do que se trata, antes de continuar lendo, visitem este blog de testes e passem o cursor do mouse sobre cada item do menu (vertical e horizontal). Quebrei muito a cabeça tentando encontrar uma maneira limpa e eficaz de criar este efeito (e tudo o que conseguia era uma gambiarra feia e confusa) até me deparar com algo tão simples e, por que não dizer, óbvio! A idéia é criar uma imagem só, com o ícone para o estado inicial do link e outro para o estado hover e usar a propriedade background-position para definir quando um e outro deve aparecer.
As medidas a seguir se baseiam no exemplo em meu blog de testes:
1-Crie imagens .gif com fundo transparent de tamanho 64px x 106px e posicione os ícones da maneira que se segue:
2-Faça uma imagem neste modelo para cada item do menu;
3-Hospede as imagens, copie a url de cada um e no CSS do código do template (acima de ]]></b:skin>) coloque este código que corresponde à cada link do menu:
a#m1, a#m1:link, a#m1:visited, a#m1:active {Para tantos forem os itens do menu, acrescente o trecho:
background: transparent url(url da primeira imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m1:hover {background-position: left bottom;}
a#m2, a#m2:link, a#m2:visited, a#m2:active {
background: transparent url(url da segunda imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m2:hover {background-position: left bottom;}
a#m3, a#m3:link, a#m3:visited, a#m3:active {
background: transparent url(url da terceira imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m3:hover {background-position: left bottom;}
a#m4, a#m4:link, a#m4:visited, a#m4:active {
background: transparent url(url da quarta imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m4:hover {background-position: left bottom;}
a#m5, a#m5:link, a#m5:visited, a#m5:active {
background: transparent url(url da quinta imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m5:hover {background-position: left bottom;}
a#m6, a#m6:link, a#m6:visited, a#m6:active {
background: transparent url(url da sexta imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m6:hover {background-position: left bottom;}
a#m6, a#m6:link, a#m6:visited, a#m6:active {
background: transparent url(link da sexta imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}
a#m6:hover {background-position: left bottom;}
Note que atribuímos uma ID para os links que compõem o menu e que, nas palavras do mestre Maujor: id deve ser única, isto é, um e somente um elemento ou seletor deve estar identificado com determinada id. Por isso, ao acrescentar novos links à sua lista, você deve criar uma nova ID (nome), ou seja, à partir de #m6 deve se seguir #m7 ou qualquer outro nome que seja único e exclusivo.
Para que você entenda o que está fazendo (e não simplesmente copie e cole sem conseguir criar variações ao seu gosto), vejamos:
a#m1, a#m1:link, a#m1:visited, a#m1:active {
background: transparent url(link da primeira imagem) no-repeat left top;
display: block;
height: 54px;
width: 64px;
}a#m1:hover {background-position: left bottom;}
em vermelho atribuimos um identificador ID para o elemento a (link), no caso #m1;
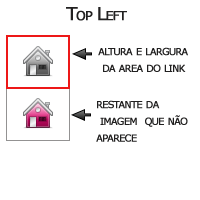
em background definimos que nos estados a:link, a:visited e a:active a imagem apareça no topo à esquerda. Como definimos uma altura e largura para a área 'clicável' (com height e width) impedimos que o restante da imagem apareça (lembre que a imagem original tem height:106px). Ou seja, o que excede a altura de 54px não aparecerá. Veja na imagem abaixo:
Para o estado hover a posição do background muda para left bottom (em laranja) e agora o que fica escondido é a parte superior da imagem, novamente limitada pela altura estabelecida para a área do link. Veja:
Um truque simples e genial que não sofre incompatibilidade de navegadores e não causa nenhuma dor de cabeça. Enfim, algo que não fui capaz de pensar :)
Agora, para criar um menu horizontal onde os links aparecerão, acrescente também no CSS:
#navigation{
height:50px; /*altura do menu*/
width: 600px; /*área total ocupada pelo menu*/
margin:0px auto; /*margin que centraliza o menu na tela*/
background: url(http://i41.tinypic.com/690sux.jpg) no-repeat top left; /*imagem de fundo do menu*/
}
#navigation ul{
width: 400px; /*largura da área ocupada pelos ícones*/
margin: 0px auto 0; /*centralizando os ícones*/
padding: 0 0 0;
}
#navigation li{
float:left;/*flutuação à esquerda garante que os ícones fiquem na horizontal*/
margin-top:4px; /*margens dos ícones*/
list-style-type:none;
}
Salve as modificações. Agora no HTML do código, e aqui você escolhe onde aparecerá seu menu, acrescente:
<div id='navigation'>No caso do meu exemplo eu acrescentei o código dentro do cabeçalho, assim:
<ul>
<li><a href='Link do Blog/' id='m1' title='Home'> </a></li>
<li><a href='Link 01/' id='m2' target='_blank' title='Download'> </a></li>
<li><a href='Link 02/' id='m3' target='_blank' title='Vídeos'> </a></li>
<li><a href='Link 03/' id='m4' target='_blank' title='MP3'>
</a></li>
<li><a href='Link 04/' id='m5' target='_blank' title='Feed'>
</a></li>
<li><a href='Link 05/' id='m6' rel='nofollow' target='_blank' title='Contato'> </a></li>
</ul>
</div>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Menu Hover (Cabeçalho)' type='Header'/>
</b:section>
Aqui o código do menu
</div>
Mas você pode colocar acima ou abaixo de header,como queira. Para colocar verticalmente na sidebar, basta copiar o HTML à partir de <ul> até </ul> ,abrir um elemento de página HTML/JavaScript e colar o código.
Recapitulando:
- crie uma ID para cada link da lista;
- crie uma imagem com o dobro da altura determinada para a área de cada link, contendo as imagens para o estador inicial e hover do link.
- acrescente os links em um menu
Evite punições do Google criando conteúdo duplicado: não copiei este tutorial, indique!






44 comentários:
Parabéns ótimo tutorial, realmente p/ quem entende de Css e afins, é só bater os ohos.
Fico impressionado com os detalhes, mais uma vez
Parabéns.
Muito Bom, parabens ariane ;)
Parabéns Ariane.. Mais um excelente trabalho!! Muito bom.
Parabens Ariane, apesar de eu não gostar muito de você pela sua pessoa, pois já fui ignorado várias vezes, seu blog ainda esta e continuará nos meus feeds por e-mail! sucesso!
O loco, é um bocado trabalhoso!
Não é possível usar esse tutorial em códigos de sites, por exemplo, com um editor de sites?
Boa Ariane muito bom mesmo, mas há uma dúvida, essa imagem que tem que criar seria o que? Vc não poderia indicar um site a onde encontra esses icones que vc apresentou aqui? Ou foi vc mesma que criou eles? Olha só queria saber se essas imagens .gif que tem que ser criadas o que seria? Os icones propriamente ditos ou apenas quadrados coloridos, não entendi direito essa parte... No de mais eu entendi... Parabens pelo exelente tutorial muito bom mesmo adorei :-)!
Onde que eu adiciono o código CSS?
ótima dica... quando eu tomar vergonha e parar de trabalhar tanto. rsrs, coloco todas essas ferramentas no blog...
Por enquanto, vou deixando no e-mail. rsrsr
Valeu fessora ;-)
Bom mesmo
Cara, eu n teria como n gostar de vc, como disse o anônimo acima, por ser ignorada vez ou outra.
Ninguém está na sua pele para saber quantos comentários vc precisa ler e, pior, ainda ajudar um monte de gente q quer tirar dúvidas de coisas q inclusive já foram esclarecidas... É como se as pessoas quisessem exclusividade de sua parte. Não param um segundo sequer para se perguntar se seriam tão receptivas e pacientes se estivessem em seu lugar.
Como dizem por aí: fácil falar, difícil é ser eu.. haeuaheua xD
Mais uma vez, parabéns.
Vlw Ariane... seu blog tem me ajudado muito...
achei td e mais um poko do que estava procurando.. valew...
Parabéns pelo trabalho.. ^^!
Oh minha teacher!!! Ficou perfeito!
Ainda estamos com problemas de conexão, mas já já estou colocando em prática. Um beijão!!!
Ariana como sempre está de mais.
Bastante interessante!
Uma ótima idéia!
Gostei bastante...
otima opção de menus.
Ariane, aqui é o Matheus, do blog Astronauta das Marés. Queria te pedir um banner do teu blog, pra eu linkar lá no meu como parceira ou algo assim. Preu poder te dar uma força com divulgação, já q vc me quebrou um galhão com o layout lá.
=]
São os famosos "sprites"? bom tutorial!
Ótimo tutorial, utilizei no meu blog todos os códigos e taus. Apenas modifiquei o esqueminha com a imagem do efeito hover, não utilizei, então apenas criei um menu horizontal estático. Lógico que modifiquei um pouco do código. Mas mesmo assim, eu testei antes e funcionou bonito, parabéns.
Valew!!! ótimo tuto agora sim aprendi a fazer uns menus bonitos para o meu blog.
Oi adoro seu blog tem sempre muitas dicas boas!
Parabéns
Tambem adoro seu blog.. ta de parabens.. ta me ajudando muito mesmo. Resolvi entrar no mundo do blog agora... depois de passar muitas dificuldades pois nao sei programar nada. E aqui to encontrando muitas dicas ótimas pra deixar o site exatamente como eu quero. To ralando muito.. mais eu vou conseguir.
Obrigado mesmo..
Sucesso!
brotherrr
a imagem não aparece...
pq serar??
hospedei e tudo...
Gostaria de saber uma coisa, como faço tipo pra por esse menu tipo do lado descendo uma coluna igual o desse site aqui
Thecrims.com (Não é propaganda)
QUERO MUUUUUUUUUUUUUITO fazer isso mais não estou sabendo como, o menu deles tem esse efeito mais não tou sabendo por ele do lado igual o do site acima.
Grato se alguém responder...
Olá, obrigado pelas dicas, só um problema, não sei aonde colocar os códigos do segundo e quarto quadros. No segundo quadro vc escreve em negrito ao lado das fontes, nesse caso eu devo preencher esses negritos ou apagá-los?
Daniel em negrito estão os comentários, eles não aparecem nem influenciam os códigos, servem apenas para orientar e podem ser apagados
Obrigado Ariane, valeu viu. Agora só mais uma coisa, aonde eu encaixo os códigos dos quadros 2 (esse que vc fala pra acrescentar no css) e 4 (esse que vc diz que acrescentou no cabeçalho), to meio perdido, já montei outros menus antes, mas esse parece mais complicado. Mais uma vez obrigado Ariane.
Parabbens pelo post.. muito bom mesmo
Perfeito era o que eu realmente estava procurando^^
Na verdade nao sei porque nao vim aqui. Já aprendi muito no seu blog! Obrigado pelo post e vlws
Muito bom mesmo, exelente!!!!!!!!!!!!!!! very good
no meu ta aparecendo "tinipy" do lado da casinha :X
pq?
Nossa muito bom esse tutorial... Vc manda bem nas explicações... A palavra da internet hoje é compartilhar e vc tira dez nessa matéria..
Parabens pelo blog..
Parabéns pela iniciativa e muito obrigado pela dica...
Obrigado ^^, mas eu gostaria de saber, se tem geito de fazer, com que em vez de aparecer as cores desse jeito, fossem vindo aos pocos, como se tivesse diminuindo a opacidade da 1 imagem e indo pra 2
Vlw! Mto bom
Você é genial!
Parabéns!!!
Ariane,
Muito, muito obrigada por suas dicas.
O que seria de mim, e muitos blogueiros, sem pessoas como vc, dispostas a ajudar?
Esse tutorial salvou meu dia...
Beijosss
Ótimo tutorial, até eu que sou uma jumenta em questão de personalizar templates consegui fazer. Parabéns!
Obrigada Ariane.
Muito bem explicado o tutorial e principalmente como funciona cada um, me tirou uma dúvida enorme, que nem lembrava mais, hehehe.
Beijos.
não consegui fazer :/
meu ex menu não deixa ele entrar.
:(
Perfeito muito obrigado mesmo vc e o melhorrrr
Muito obrigado! Valeu demais!!!!
Ariane eu gostaria de saber como faz esse tipo de menu http://2.bp.blogspot.com/-oTPsGrpAPzE/TkcGYAoAOpI/AAAAAAAAM30/JT17pUyK0hM/s1600/template+para+o+Blog+garimpu%2527s.jpg será que teria como voce me ajudar?
SENSACIONAL!!!!
Obrigado mesmo! resolveu um problemão meu!
Obrigado de novo!
estou tendo dificuldades para fazer a barra menus na vertical no lado direito, assim como o do blog de testes. as imagens aparacem duplicadas.
Olá Ariana,
minha dúvida é: eu utilizo uma imagem personalizada com o nome do meu blog ao invés do cabeçalho padrão do blogger e a minha dúvida é , como instalar esse menu sem ter o cabeçalho ?
Espero que me compreenda !
Ótimo post !
Postar um comentário
Os comentários são moderados.